WordPress の投稿ページにテンプレートを設定する方法
WordPress で何度も投稿を行っていると、次第に自分の投稿スタイルが確立されフォーマットが固まってくることになります。特に定型記事などを毎回投稿しているような人は、投稿の新規追加を実行した時点でデフォルトのテンプレートが表示されていれば投稿の際に時間の節約になります。
これはおそらく多くの人が考えることなので、ネットで検索すると初期表示するテンプレートの作成方法についてのページがいくつも見つかります。最初は私もそれらのページを参考にしようとしましたが、そこで役立つ情報が意外と少ないことに気付きました。
ネットで「投稿ページ、テンプレート」などで検索すると「TinyMCE Templates」というプラグインを推奨する記事が多く見つかります。そこで、このプラグインをインストールしてテンプレートを作成しようとしたところ、以下の問題が起きました。
これってクラシックエディター用のプラグインなの?
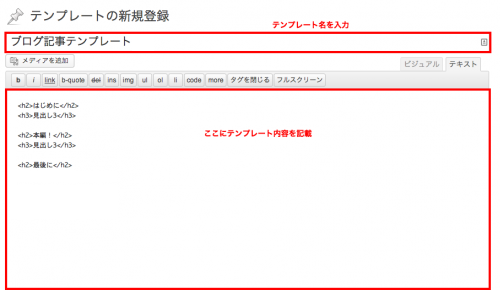
プラグインを有効化して新規テンプレートを作成しようと思い、参考サイトを見たらこんな感じの画像ばかり。

どうやら、テンプレートの作成にはクラシックエディターを使わないといけないようです。もちろん、今でもクラシックエディターを使っている人は多いでしょうから需要はあると思いますが、しかし主流はブロックエディター(Gutenberg)に変わりつつあるはずです。
こっちはすでにブロックエディターを使っているんだよ!
などと言いたい気持ちを抑えて「TinyMCE Templates」を削除し、ブロックエディターでテンプレートを作成する方法を調べてみました。すると、かなり簡単にできることがわかったので紹介します。
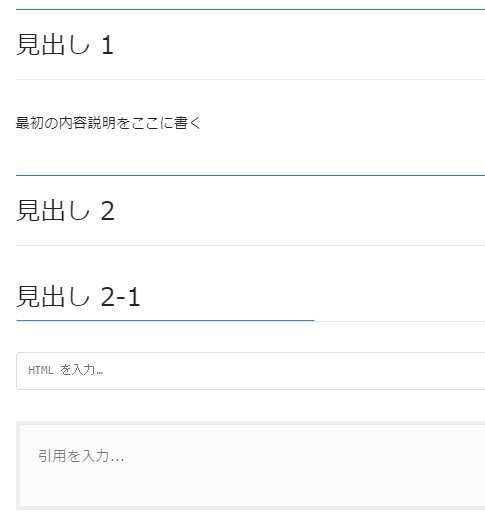
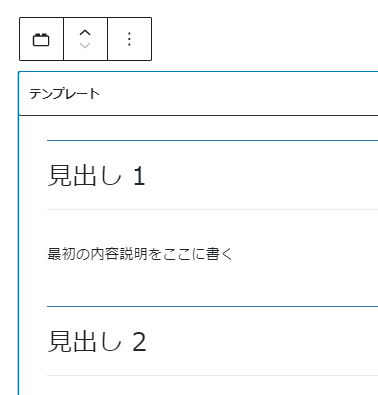
まずは投稿の新規作成画面を表示し、ここに初期表示したいフォーマットでテンプレートを作成してください。例えばこんな感じです。

上の図はサンプルなのでいたってシンプルですが、実際は見出し、段落、引用、ショートコード、カスタム HTML などの他に YouTube の埋め込みなど必要なものをふんだんに使ってください。もちろん、毎回同じ文章を書くのであれば記述していて構いませし、カスタム HTML にはあらかじめコードを記述しておくこともできます。私が運用している他サイトではテーマとして cocoon を使用していますが、そこでは2カラムブロックなども使っています。
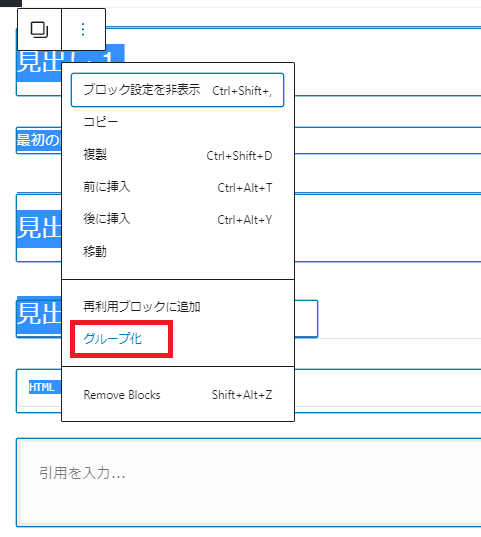
テンプレートの作成ができたら、すべてのブロックを選択してグループ化します。

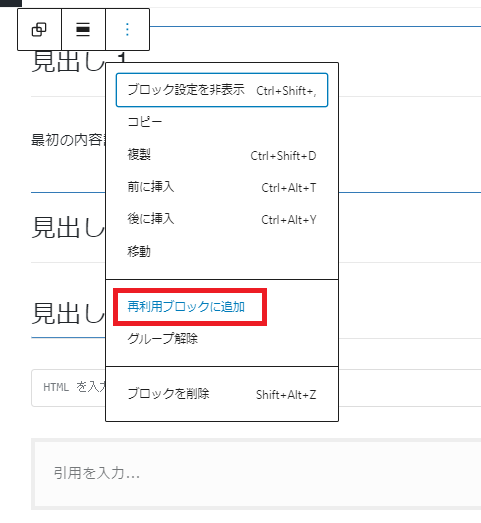
グループ化したら「再利用ブロックに追加」を実行します。「名前を付けて保存」のダイアログが表示されるので、例えば「テンプレート」などの名前を付けて保存します。これで初期表示するテンプレートが保存できました。

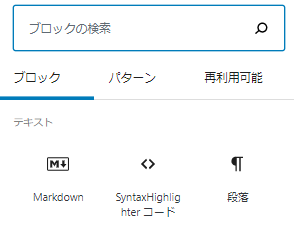
再利用ブロックを保存したら、次は使ってみましょう。投稿の新規作成画面を表示し、ブロックの追加を実行します。

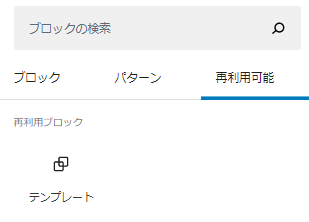
「ブロック」「パターン」の右側に「再利用可能」タブが表示されるようになっています。このタブを選択すると、先ほど保存した「テンプレート」が表示されます。

「テンプレート」を選択すると、保存しておいたブロックが表示されます。「これで便利になった!」と言いたいところですが、さらに1ステップの作業が必要です。

実は、この再利用可能ブロックにそのまま書き込んで使用すると、同じ再利用可能ブロックが使用されている他の記事でも編集された内容が反映されてしまいます。再利用可能ブロックの実態がひとつしかないため、こういう仕様になっているようです。
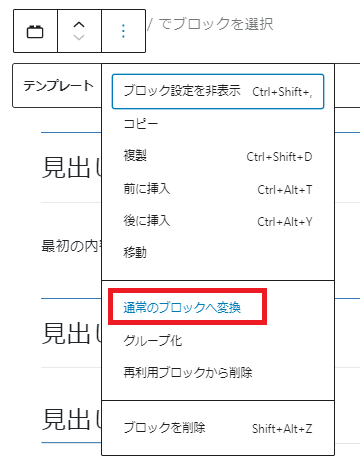
これを避けるため、テンプレートを追加した後に「通常のブロックへ変換」を実行します。

これで再利用可能ブロックから通常のブロックに変換されたので、他の記事への影響を気にせずに編集できます。
いつも同じフォーマットで投稿している人、毎回の投稿記事のフォーマットを統一したい人は参考にしてください。



“WordPress の投稿ページにテンプレートを設定する方法” に対して2件のコメントがあります。
コメントは受け付けていません。