WordPress で画像の横に文章を回り込ませる方法
ウェブサイトを作成していると、画像の横に文章を配置したくなることが多々あります。私はかつて HTML 直書きでいくつかサイトを運営していましたが、そのときは Table タグを使えば自在に配置可能でした。
なので WordPress を使うようになってからも同じようなことをやってみようと思ったのですが、そのままでは問題が発生することがわかったので備忘録として対処法を載せておきます。
例えば、以下の画像を左寄せにして右側に文章を記載したいとします。

なお、この写真はメキシコ・ユカタン半島にある「セノーテ」という水中洞窟で撮ってきたものです。透明度100メートル以上という透き通った水に光のカーテンが差し込むという、私が今まで世界各地で見た景色の中でも最大級の絶景でした。
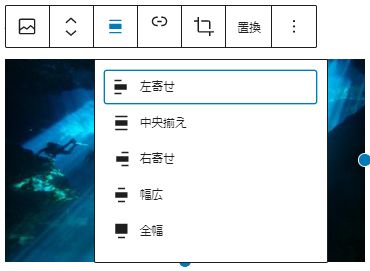
この写真の右側に説明文を記載してみます。これは簡単で、画像を「左寄せ」に設定すれば自動で文章が右側に回り込みます。


メキシコの水中洞窟「セノーテ」で見られる光のカーテン。まるでダイバーが宙に浮いているように見えます。まさに絶景!
同様に「右寄せ」にすれば文章が左側に回り込みます。

メキシコの水中洞窟「セノーテ」で見られる光のカーテン。まるでダイバーが宙に浮いているように見えます。まさに絶景!
というわけで普通であればこれで解決なんですが、ここからウェブサイトの作成を続けようとすると驚くべきことが起きます。何と、文章の回り込みを解除する機能がないのです。
つまり、続けて文章を記述するとこういうことになってしまいます。

メキシコの水中洞窟「セノーテ」で見られる光のカーテン。まるでダイバーが宙に浮いているように見えます。まさに絶景!
ここで文章の回り込みを解除したいのですが、その機能がないため文章が回り込んだままになります。
信じられないようなことなのですが、これが現状での WordPress の仕様です。エンジニアから見ると考えられませんね。
こんな最低限の機能がないとはいくらなんでも考えられないので私も探し回りましたが、本当にありませんでした。さすがにこれは WordPress を開発する技術者がうっかり忘れてしまったのではないかと思います。
このため、文章の回り込みを解除するには自分でコードを追加する必要があります。
<div style="clear:both;"></div>
ブロックの追加で「カスタム HTML」を選択し、上記コードを記述すれば文章の回り込みは解除されます。なんでこんな面倒なことをいちいちやらないといけないのかという気もしますが、現状では仕方がありません。
備忘録として記載しておくので、 WordPress の画像配置で悩んでいる人がいたら参考にしてください。



“WordPress で画像の横に文章を回り込ませる方法” に対して2件のコメントがあります。
コメントは受け付けていません。